
Banco Sabadell impulsa su sistema de diseño Galatea, con una optimización de vanguardia y un revolucionario sistema de validación
29 de abril de 2025
«Al final gente que sepa de sistemas de diseño hay poca, o sea, hay mucha gente haciendo sistemas de diseño, pero gente con la que puedes tener una discusión profunda hay que buscarla. Y Sngular los tiene»
Alex De Fuenmayor, Lead DS del Banco Sabadell
La iniciativa implementa tokenización, optimización de librerías y el desarrollo de un plugin pionero de Figma
Banco Sabadell, el cuarto banco más grande de España, ha demostrado un firme compromiso con la innovación digital. Desde 2019, la entidad financiera apuesta decididamente por la digitalización, lo que le ha permitido no sólo expandirse en todas las comunidades autónomas, sino también fortalecer su posición en el segmento empresarial, uno de sus principales focos estratégicos.
Una pieza vital en esta transformación ha sido el desarrollo y evolución de Galatea, el sistema de diseño integral del banco, que sirve tanto para aplicaciones orientadas a particulares y empresas como para desarrollos internos. Lo que comenzó en 2020 como una iniciativa para demostrar que la coherencia en el diseño podía acelerar los tiempos de publicación, se ha convertido en un componente fundamental de la estrategia digital de la entidad, permitiendo reducir significativamente los costes de desarrollo y mejorar notablemente el tiempo de salida al mercado de nuevos productos y servicios.
El equipo, su visión y el sistema de diseño Galatea
Detrás de esta transformación se encuentra un grupo de personas comprometidas con la eficiencia y la innovación. Alex De Fuenmayor, Lead DS y miembro del equipo de diseño del Banco Sabadell desde sus inicios, Nicolás Cornwall, Manager DS del Banco Sabadell, y Manuel Serrano, Design DS de Eunoia Digital, Colaborador en Galatea; han sido las tres figuras clave en este proceso de evolución.
Para De Fuenmayor, «el objetivo de este equipo siempre ha estado claro, crear herramientas que permitan eficientar los proyectos y establecer un sistema de diseño robusto como eje central de su estrategia». De este anhelo nació Galatea, un pequeño proyecto para webs informacionales, que ha logrado convertirse en una plataforma de diseño integral, robusta y referente para los planes del Sabadell.
El sistema de diseño Galatea ha sido la piedra angular del proceso de diseño en Banco Sabadell, sirviendo como un repositorio centralizado de componentes y estilos utilizados por todos los diseñadores de la entidad. Su alcance era amplio, abarcando tanto las interfaces dirigidas a clientes particulares como las soluciones diseñadas para el sector empresarial, además de los desarrollos internos.
A lo largo de su evolución, Galatea ha demostrado ser una herramienta valiosa, experimentando varias evoluciones significativas, con el doble objetivo de facilitar el entendimiento por parte de todo el equipo, permitiendo así un uso más ágil e intuitivo. y garantizar la sencilla escalabilidad del sistema. Se había demostrado que tener un sistema de diseño robusto generaba ahorros económicos significativos para el banco. Sin embargo, a pesar de su innegable éxito, el equipo detectó una serie de oportunidades de mejora.
Uno de los principales desafíos radicaba en la necesidad de brindar una conexión fluida y consistente entre el diseño y el desarrollo, especialmente en lo referente a la nomenclatura y organización de los elementos de la interfaz. De esta manera, se buscaba asegurar la coherencia visual y funcional a lo largo de los diferentes proyectos, evitando inconsistencias que requiriesen una considerable inversión de tiempo y recursos para su corrección
Además, la necesidad de escalabilidad del sistema requería que la estructura de librerías que, con el tiempo y el crecimiento del sistema, fuera más sencilla de gestionar, facilitando la introducción de cambios y la adaptación a nuevas necesidades.
Para De Fuenmayor, «El objetivo de este equipo siempre ha estado claro, crear herramientas que permitan eficientar los proyectos y establecer un sistema de diseño robusto como eje central de su estrategia»
 Alex De Fuenmayor - DS Lead de Banco Sabadell, Nicolás Cornwall, DS - Manager de Banco Sabadell y Manuel Serrano - DS Designer de Eunoia Digital
Alex De Fuenmayor - DS Lead de Banco Sabadell, Nicolás Cornwall, DS - Manager de Banco Sabadell y Manuel Serrano - DS Designer de Eunoia Digital
La colaboración estratégica con Sngular
Inicialmente, Galatea fue desarrollado siguiendo un enfoque atomizado, donde los componentes UI o átomos que por sí solos tienen alguna funcionalidad (botones, cards, avatares, inputs de formulario, tipografías, paleta de colores, etc.) se trabajaban de manera individual. Sin embargo, con la maduración del sistema y tras comprender mejor las necesidades de sus usuarios, el equipo se dio cuenta de la necesidad de evolucionar hacia un modelo más sofisticado.
«A raíz de la evolución natural de Galatea, cambiamos de un sistema atómico a uno por funcionalidades, que fue lo que impulsó el proyecto de reorganización y optimización que abordamos junto a Sngular», explica Manuel Serrano. Este cambio respondía a la creciente complejidad del sistema y a la necesidad de hacerlo más accesible para todos los equipos involucrados.
Para abordar estos desafíos y dar un salto cualitativo en la gestión de su ecosistema de diseño, Banco Sabadell recurrió Sngular, en base a su demostrado conocimiento en el ámbito de Figma, su colaboración activa con otros bancos en proyectos similares, así como los casos de éxito que avalaban su capacidad para abordar proyectos complejos en el sector financiero. La propuesta de valor de Sngular, centrada en la innovación, la escalabilidad y su rol como partner estratégico, se alineaba perfectamente con las aspiraciones de Banco Sabadell.
Este proyecto colaborativo se centró en tres pilares fundamentales, interconectados y de gran impacto; la implementación de un sistema robusto de tokenización del diseño, la reestructuración y optimización de la arquitectura de las librerías de diseño en la plataforma Figma, y el desarrollo de un innovador plugin de validación del uso del sistema de diseño en los proyectos (también para Figma).
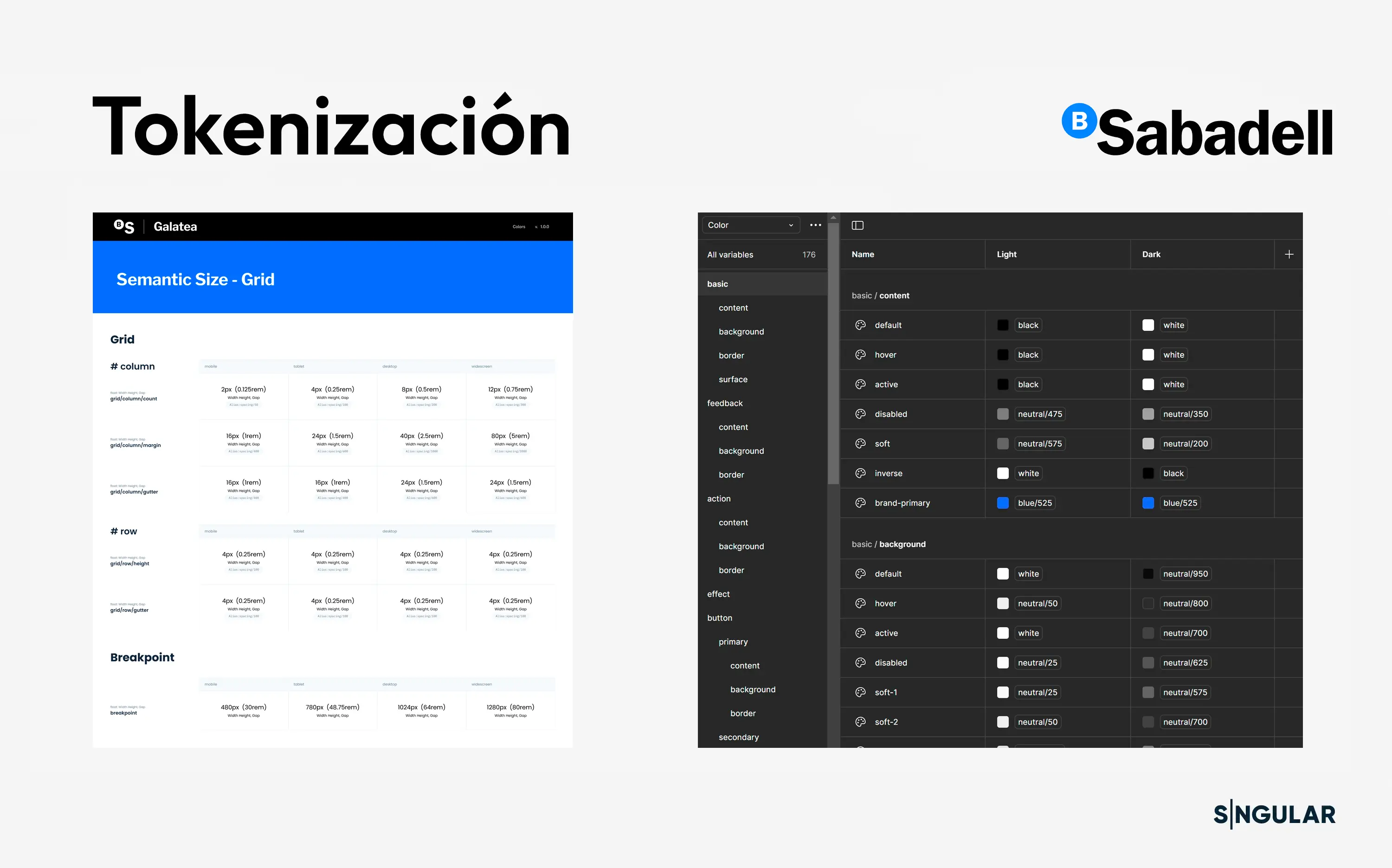
Del átomo al token
La tokenización se consolidó como elemento fundamental en la optimización de Galatea. Los Design Tokens funcionan como unidades de información que representan atributos visuales de diseño independientes de la plataforma. Al abstraerlos con nombres semánticos, se crea una fuente única consumible tanto por herramientas de diseño como por plataformas de desarrollo.
«En Galatea, llevamos a cabo la tokenización definiendo tres tipos esenciales. Tokens Base para valores fundamentales sin contexto específico; Tokens Semánticos que añaden significado mediante nombres concretos en lugar de genéricos; y Tokens Específicos de Componentes para casos particulares que no siguen patrones estándar» comenta Elliot Ackland, Product & Design Systems Expert de Sngular.
Por otro lado, el proceso también se organizó todo mediante niveles de nomenclatura. El Nivel Base combina tipo, componente e ítem para definir el propósito del token, mientras el Nivel Modificador añade contexto sobre variaciones o estados específicos.
«La implementación técnica fue nuestro mayor desafío y también nuestro mayor logro», explica Ackland,. «Conseguimos que el sistema fuera realmente agnóstico en cuanto a plataformas, permitiendo que tanto React como Vue y Angular pudieran consumir los tokens de manera eficiente».
Lo que antes tomaba días de comunicación constante entre equipos ahora fluye naturalmente. Los tokens han creado un lenguaje común que todas las personas implicadas en los proyectos entienden.

Hacia una arquitectura de librerías más fluida
La reorganización estructural de las librerías de diseño en Figma representó una intervención decisiva para la optimización de Galatea. La librería monolítica original, que concentraba todos los componentes, estilos y assets en un solo archivo, podía generar problemas de rendimiento, complicar las actualizaciones y dificultar la colaboración en equipos extensos.
«La división en cuatro librerías especializadas surgió como respuesta a la necesidad de mejorar la organización, facilitar el trabajo paralelo y preparar el sistema para su expansión», comenta Irene Vega, Product & Design Systems Expert de Sngular.
Existe una librería base, que actúa como cimiento del sistema, albergando la esencia visual de Galatea a través de Design Tokens que definen colores, tipografías, espaciados y sistemas de grid. Este núcleo fundamental nutre al resto de librerías, asegurando que cada elemento mantenga la coherencia visual a lo largo de toda la plataforma.
Complementando este pilar básico, otra librería centraliza todos los recursos gráficos como iconos, ilustraciones y elementos de marca. Esta separación estratégica no solo facilita la actualización y gestión de estos elementos visuales, sino que también alivia considerablemente la carga de las demás librerías.
Amparada en las dos anteriores, la librería de componentes clave reúne los elementos interactivos esenciales de la interfaz. Botones, campos de formulario, selectores y otros componentes básicos se desarrollan aquí aprovechando los tokens de Foundations y los recursos visuales de Assets, creando así un repertorio flexible de bloques constructivos.
Finalmente, una librería más periférica eleva el sistema a su máxima expresión, combinando componentes básicos en patrones más complejos y plantillas completas. Esta capa superior permite a los diseñadores crear rápidamente nuevas pantallas y flujos de usuario sin necesidad de reconstruir elementos desde cero, acelerando significativamente el proceso de diseño y manteniendo la consistencia en toda la experiencia de usuario.
Como explica Irene Vega, «se optó por tener una serie de componentes complejos, dividida de otros más manejables para crear nuevos componentes, mientras que a su vez quitábamos de la lista, iconos u otros agentes, que el diseñador no debería de utilizar ni ver y que le daría Galatea ya implementado».
Esta división «por funcionalidades» (en contraposición a un sistema puramente atómico)** se consideró más adecuada para las necesidades del equipo y la madurez del sistema**. La separación de las librerías también** facilita la escalabilidad del equipo de diseño, permitiendo que diferentes grupos se enfoquen en áreas específicas del sistema** sin generar conflictos o sobrecargar un único archivo. Además, simplifica el proceso de actualización de los assets y los componentes, ya que los cambios en una librería no afectan necesariamente a las demás.
«La reorganización transformó nuestra forma de trabajar de manera muy positiva», comenta Alex de Fuenmayor,. «Antes teníamos que esperar a menudo que el sistema cargara la librería completa o resolviese conflictos de versiones. Ahora cada equipo puede enfocarse en su área sin obstaculizar a los demás».
El guardián de la coherencia
En este contexto, la necesidad de estandarizar los componentes y asegurar el cumplimiento de las directrices de diseño corporativas en todas las aplicaciones y productos del banco se hizo cada vez más evidente. La validación de la correcta implementación del sistema de diseño en los diseños se convertía en un proceso manual y laborioso, dependiente de la revisión individual de cada proyecto.
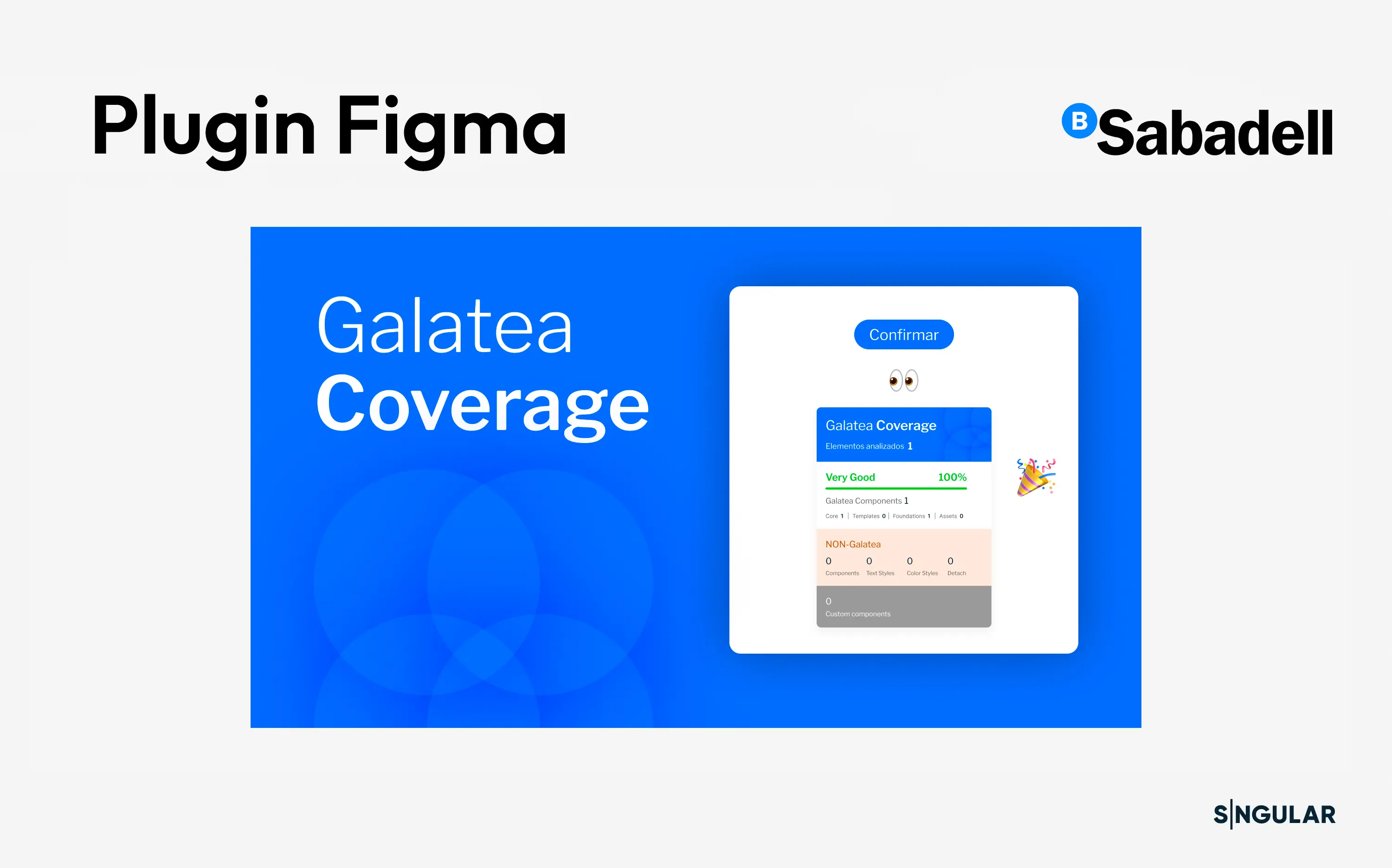
Esa fue la razón por la que surgió la idea de desarrollar un plugin que verificara automáticamente la correcta implementación de los elementos de diseño. También se buscaba mejorar la comunicación y centralización dentro del equipo de diseño, especialmente tras la transición a Figma.
Esta herramienta de diseño no solo proporciona una verificación objetiva de la calidad del trabajo, sino que también elimina la subjetividad en la evaluación. «Con ella, dejamos de tener una opinión de si está bien hecho o mal hecho y pasa a ser una verdad absoluta», comenta Jon Rojí, Responsable de FrontEnd en Sngular.
El funcionamiento del plugin es elegantemente sencillo pero potente. Analiza meticulosamente los componentes y estilos utilizados en cualquier diseño de Figma, comparándolos con los elementos definidos en las librerías oficiales de Galatea. «Como resultado, genera un indicador porcentual de adherencia al sistema, identificando claramente qué elementos siguen las directrices establecidas y cuáles se han desarrollado independientemente o detacheado del sistema central», afirma Rojí.
Los beneficios de esta implementación han sido múltiples y significativos. La consistencia visual y funcional entre productos ha mejorado notablemente, garantizando experiencias de usuario más unificadas. Los equipos de diseño han ganado autonomía y responsabilidad sobre la adherencia al sistema, fomentando una cultura de coherencia y dejando en niveles mínimos la deuda de diseño en fases avanzadas del desarrollo. Mientras tanto, el equipo central de Galatea ha reducido considerablemente el tiempo dedicado a revisiones manuales, pudiendo concentrarse en la evolución estratégica del sistema.
La acogida entre los diseñadores ha sido excepcionalmente positiva, con comentarios entusiastas sobre su agilidad y utilidad. El éxito ha sido tal que existe la visión de extender la funcionalidad al entorno de desarrollo y, más ambiciosamente, compartir el plugin con la comunidad global de diseño como una contribución al ecosistema profesional.
«Estamos considerando seriamente hacer open-source este plugin», revela Alex De Fuenmayor. «Creemos que muchas organizaciones enfrentan desafíos similares y nuestra solución podría beneficiar al ecosistema completo de diseño de sistemas».

Resultados tangibles y colaboración estrecha
Aunque, por razones obvias, no se revelan cifras detalladas, los datos preliminares muestran un impacto económico significativo, con una proyección de ahorro muy importante durante 2024 gracias a la implementación del sistema de diseño. Las expectativas indican que este nuevo modelo potenciará aún más estos beneficios financieros en ejercicios futuros.
Sin embargo, el valor del proyecto trasciende lo puramente económico. Los testimonios internos destacan una transformación integral en la metodología de trabajo, con niveles notablemente superiores de satisfacción entre los equipos y una eficiencia mejorada en todos los procesos de diseño. La adopción universal del plugin de validación se ha establecido como un indicador clave de rendimiento (KPI) esencial para monitorizar y garantizar tanto la consistencia visual como el cumplimiento riguroso de los estándares del sistema.
Las expectativas de Banco Sabadell al iniciar la colaboración con Sngular eran elevadas, buscando no solo la implementación técnica de soluciones, sino también un intercambio de conocimientos y perspectivas con profesionales experimentados en sistemas de diseño.
«Al final gente que sepa de sistemas de diseño hay poca, o sea, hay mucha gente haciendo sistemas de diseño, pero gente con la que puedes tener una discusión profunda hay que buscarla. Y Sngular los tiene», destaca De Fuenmayor, subrayando la importancia de encontrar un socio con la profundidad de conocimiento necesaria. Manuel Serrano también resalta la predisposición y el compromiso del equipo de Sngular, mencionando que «son gente muy trabajadora y hemos estado codo con codo desde el comienzo».
Mirando hacia el horizonte, el panorama para Banco Sabadell y la evolución continua de Galatea se presenta extraordinariamente prometedor, con cimientos sólidos para seguir innovando en experiencia
Nuestras últimas novedades
¿Te interesa saber cómo nos adaptamos constantemente a la nueva frontera digital?

Insight
26 de diciembre de 2025
Ferrovial mejora la eficiencia del ciclo productivo con Connected Works

Tech Insight
3 de noviembre de 2025
Mutation Testing: Mide la efectividad real de tus pruebas


